tutorial AJAX sederhana dengan javascript murni - Pada kesempatan kali ini saya akan berbagi tentang salah satu pemanfaatan fungsi javascript yaitu untuk memanipulasi tampilan html. seperti pada gambar diatas ketika kode produk dipilih maka kolom nama produk dan keterangan otomatis akan terisi sesuai dengan jenis produk. tentu jika mengandalkan php hal ini akan mustahil dilakukan (sejauh yang saya tau seperti itu :D). karena php akan memproses data jika ada aksi reload atau load ke halaman lain dari user. dengan bantuan javascript hal ini menjadi mungkin dilakukan. dalam percobaan kali ini kita hanya hanya butuh satu file dan satu tabel database.
pertama kita buat sebuah tabel di database dengan isi seperti berikut
beri nama product untuk tabel tersebut (penamaan tabel bebas yang penting disesuaikan saja nanti query.nya).
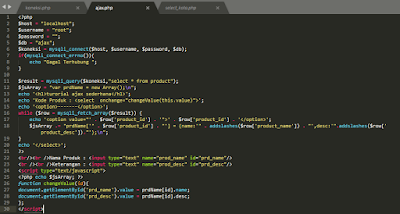
kemudian buat halaman index seperti ini
beberapa hal yang perlu diperhatikan pada kode diatas antara lain:
javascript menggunakan id atribut html untuk memanipusi tampilan dari atribut html tersebut dengan event onchange value maka nilai otomatis berubah mengikuti perubahan nilai kode. selamat mencoba . happy coding :D



Comments
Post a Comment